At Red C, we believe in design-led development.
Outstanding, intuitive User Experience (UX) and User Interface (UI) design lay the foundation for a successful mobile app. Our UX app designers invest time into discovery at the beginning of a project to ensure we create a product that is engaging and achieves your user goals in the best way possible.





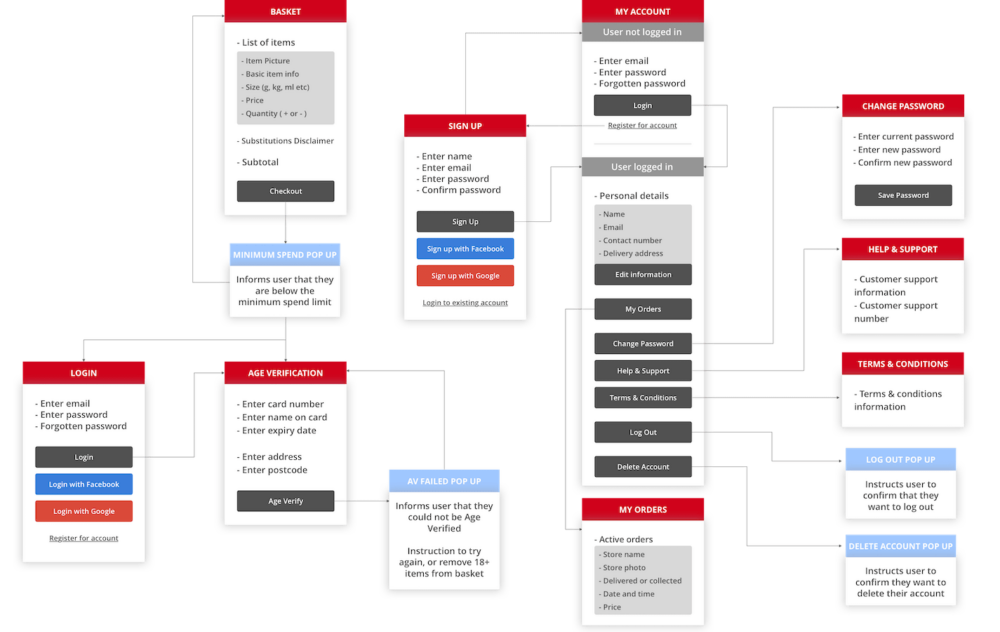
Sitemap
At Red C, our app designers will work with you to build a site map of your product’s content in the form of a hierarchical list of pages. This will work as a live document that will be updated throughout the mobile app design process, providing a clear overview of the whole product and its content.
In order to understand the problem space, we must research and empathise with our target users to fully understand their needs. These insights help to define the core problem and establish your product’s features and functionalities.

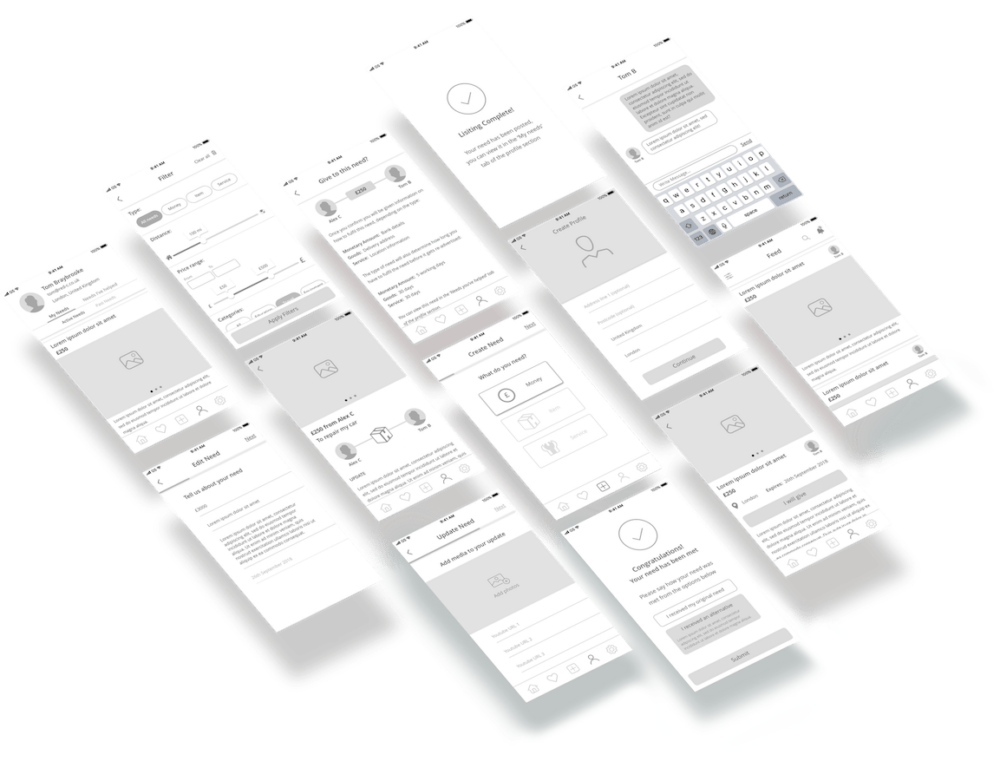
Wireframes
Alongside the development of a site map, we will begin to create black and white wireframes to map out the key user journeys and the structure of each individual screen, ensuring your product includes all of the essential features and functionalities.
This is an experimental stage that explores and determines the most efficient and intuitive way of solving the core problem your target users face. This stage focuses solely on the user flow and core functionality without the distraction of any branding or visual design, to ensure your app is as intuitive and as easy to use as possible.

Prototype & Usability Testing
Having digitalised the wireframes, we create an interactive prototype in design vision to demonstrate the relationship between the screens and the core functionality of the product. This gives you a chance to experience using the product at an early stage and allows you to provide regular feedback as the ux & ui designs are updated in real-time.
Internal usability testing is carried out to proof the concept. This involves going back through your product to evaluate its usability and implement any changes received from feedback. Once this has been completed, you will be asked to sign off on the wireframe designs cementing core functionality, user flows and general structure, ready for visual designs to begin.

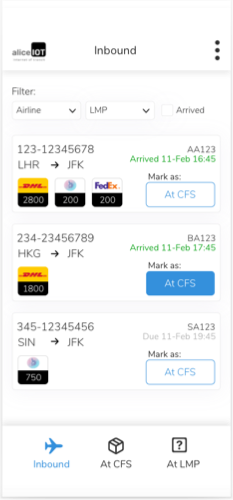
User Interface (UI)
The visual design stage involves the application of brand guidelines to the wireframes to develop the look and feel of your app. This includes a variety of assets ranging from colours and fonts to icons, logos and transitions; the use of which will depend on the individual needs of your project.
Once the optimal user experience has been discovered and put in place, our team of UI app designers will work with you to create a visual identity for your app and translate this across the user interface. The design process involves creating a logo, icons and choosing a colour scheme and typography that fits your brand and suits your users. Our team of expert app designers ensure that your product has a modern, clean interface and its design patterns are consistent throughout all the screens.



